Text Us Website Widget
Everyware provides a Text Us widget that merchants and integrated partners may customize and use their website. Follow this guide to update and preview your Text Us widget before loading to your site.
(Text Us V1.1 Released October, 2022)
Configure Settings in Everyware
Log into the Everyware portal and once your widget has been enabled for your account, you will see Configure Text Us Widget settings under Settings > Widgets.
Adjust your auto reply message, button and pop up styling, save and update your widget code. Copy the code, test it and save it to your site's HTML.
Edit Button & Pop Up Page Appearance
You can use the default Everyware branded widget styling or customize the following style elements of your Text Us widget in the Everyware portal:
- Text Us Button Font Color
- Text Us Button Background Color
- Pop Up Font Color
- Pop Up Background Color
- Pop Up Button Font Color
- Pop Up Button Background Color
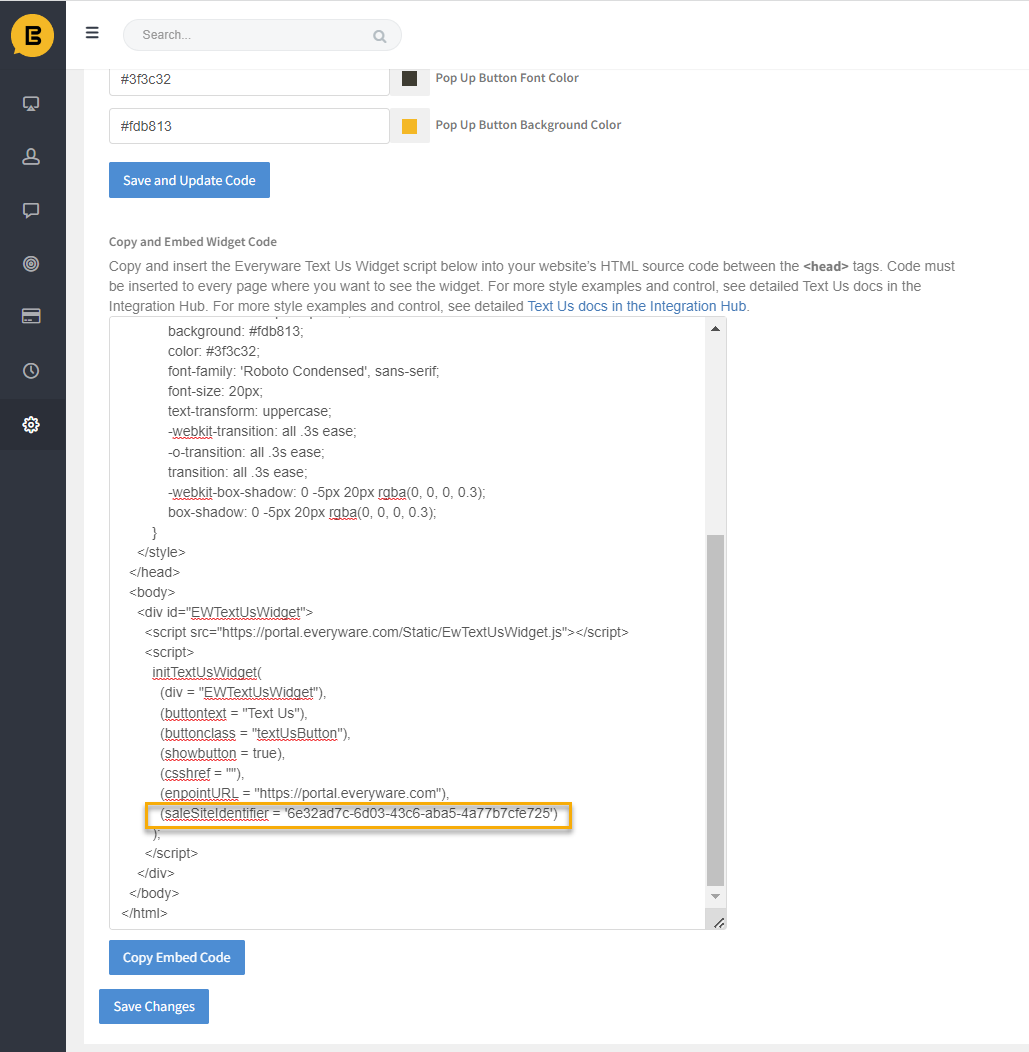
Check Your IDMake sure the Text Us widget code you have installed to your website contains the same saleSiteIdentifier provided in your Everyware portal Text Us widget settings under Settings > Widgets.
Ex: The sample code provided here will associate texts to the Everyware Demo Account with this saleSiteIdentifier ''
Copy, Paste and Test Widget Code
When you are finished customizing all elements click the Save and Update button.
Click the Copy Embed Code button to copy the updated code to your clipboard. Preview the results of your style customization by pasting the updated widget code into a code editor such as CodePen.
After testing and configuring your code to achieve the desired result, paste the final widget code into your website HTML heading.
Widget Parameters
Parameter | Description |
|---|---|
.textus-widget.textUsButton | Style the text us button: |
showButton | Defaults to True, meaning the button will show on your page. Change to False to skip the button and start with the pop up form. |
position | Defaults to Fixed, which means the button always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element. |
bottom | Distance from the bottom of the page to position Text Us button. Defaults to 0 px. |
right | Distance from the right side of the page to position Text Us button. Defaults to 25 px. |
display | Defaults to inline block, which means you are allowed to set a width and height on the element. |
text-transform | Defaults to 'uppercase' so all of the button text is in all caps. |
buttonText | The actual wording on the button, its label. Defaults to "Text Us" and can be relabeled to ex: "Send us a Text" |
font-family | Defaults to Roboto Condensed, Sans-Serif. Change to the font family you prefer. |
font-size | Makes Text Us button font larger or smaller. Defaults to 20 px. |
border | Border line around the Text Us button edge |
box-shadow | Applies a shadow behind the Text Us button. Defaults to 0 -5px 20px rgba (0, 0, 0, 0.3) |
text-transform | Defaults to 'uppercase' so all of the button text is in all caps. |
transition | Applies a smooth transition effect when user mouses over the Text Us button. Defaults to 'all .3s ease' |
saleSiteIdentifier | Unique ID generated for your sales site's Text Us widget. |
Default Text Us Widget Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.textus-widget.textUsButton {
position: fixed;
outline: none !important;
cursor: pointer;
border: 0;
margin: 0;
bottom: 0;
right: 25px;
z-index: 999;
display: inline-block;
padding: 10px 30px;
box-sizing: border-box;
-webkit-border-radius: 10px 10px 0 0;
border-radius: 10px 10px 0 0;
background: #FDB813;
color: #FFFFFF;
font-family: 'Roboto Condensed', sans-serif;
font-size: 20px;
text-transform: uppercase;
-webkit-transition: all 300ms ease;
-o-transition: all 300ms ease;
transition: all 300ms ease;
-webkit-box-shadow: 0 -5px 20px rgba(0, 0, 0, 0.3);
box-shadow: 0 -5px 20px rgba(0, 0, 0, 0.3);
}
</style>
</head>
<body>
<div id="EWTextUsWidget" class="textus-widget">
<script src=" https://portal.everyware.com/Static/EwTextUsWidget.js"></script>
<script>
initTextUsWidgetV2(
(div = "EWTextUsWidget"),
(buttonText = "Text Us"),
(buttonClass = "textus-widget textUsButton"),
(showButton = true),
(endpointURL = "https://portal.everyware.com"),
(saleSiteIdentifier = "86854949-c42c-485a-a153-7718c1d9903d")
);
</script>
</div>
</body>
</html>Try it - Sample Text Us Widget
This sample widget gives you a preview of what the Text Us button and pop up configuration yields. It sends text messages from an Everyware sandbox account created specifically for testing. Make sure you are using your own account's widget code with your unique salessiteidentifier when you install to website.
Troubleshooting
Why can't I see any contacts or text message history coming in from my website's Text Us widget?
You might have accidentally borrowed some sample widget code containing a mismatched salesSiteIdentifier. Make sure the Text Us widget code you have installed to your website contains the same saleSiteIdentifier provided in your Everyware portal Text Us widget settings.
Double check your widget's Identifier under Settings > Widgets > Configure Text Us Widget.
Ex: The sample code provided on this guide will associate messages and contacts generated through a Text Us widget to the Everyware Demo Account with this specific saleSiteIdentifier '6e32ad7c-6d03-43c6-aba5-4a77b7cfe725' < (Yours should be different.)

Why can't I see the Text Us button on my website?
Check the positioning elements of your button CSS. The default style settings place the Text Us button at the bottom right side of a webpage at 0px.
Updated 10 months ago